
無論是使用智能手機、平板電腦、筆記本或桌面電腦等設備,都為網站帶來了最優質的瀏覽體驗。在移動設備中,網站將擁有類似于應用程式的體驗感受,只要直接上下滑動即可享受整個頁面,無需通過縮放,再滾動等繁瑣動作來找到你想要的內容。

你所見,並非你所想我們放棄傳統的思維,在你的網頁上植入了不同的美感佈局,重新考慮網頁需要什麼才會與眾不同。所以從最初開始,整個網頁就是為了能以更驚豔的方式展現在各個設備而設計。

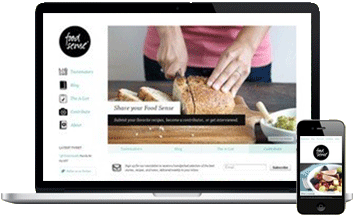
在今天,我們預見了未來2014年,移動設備用戶人數將超過桌面電腦。與PC相比之下,用戶更喜歡使用平板電腦來完成網上購物。所以你需要重視網頁在移動設備下表現的好壞,因為這將直接決定企業網上平台的成績。

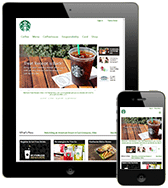
今天誰在使用響應式設計星巴克注意到一個大的變化,越來越多的人使用手機和平板電腦訪問他們網站,而不是筆記本和桌面電腦。從而放棄了縮放、滾動的糟糕體驗,使用更易於適應到各設備的響應式設計。